やりたいこと
ReactをNext.jsにリファクタリングしている途中に下記のようなエラーに遭遇した。
fetch先のURLを.envで指定しているのに、undefinedになっている。ので、fetch先にPOSTできない。
コード:
const handleScan = async (code) => {
setShowScanner(false);
console.log(process.env.REACT_APP_API_URL)
try {
const res = await fetch(
process.env.REACT_APP_API_URL + "/search_product/",
〜〜〜〜〜
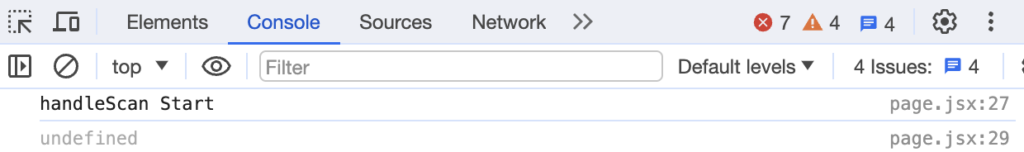
コンソール画面:

やったこと
.env ->.env.localに変更する
下記のドキュメントにより、.envではなく、.env.localだったのでここを変更しました。
https://nextjs.org/docs/app/building-your-application/configuring/environment-variables
ブラウザ側なら環境変数にNEXT_PUBLIC_をつける
同じく下記のドキュメントにより、ブラウザ側に環境変数を引き継ぐなら、NEXT_PUBLIC_を先頭につける必要があります。
https://nextjs.org/docs/app/building-your-application/configuring/environment-variables
例:
REACT_API_KEY=ABC
の場合、
NEXT_PUBLIC_APP_KEY=ABC
とする必要があります。
参考
参考ページ
https://zenn.dev/hisayuki_mori/articles/environment-variables-for-nextjs


コメント